Innovative Web Solutions Driven By Modern Technologies
I have more than a decade of experience building complex interfaces and putting together solutions for all kinds of users. I can help you identify the most appropriate technologies for your project based on your business needs and goals.
With widespread quarantines during the pandemic, eCommerce has grown exponentially. That's why lately I've been delivering headless Shopify storefronts using React, GraphQL Storefront API, and a host of other API-driven technologies.
How I Can Benefit Your Web Project
A seasoned developer from a communications background with UX chops.
Communication
Before web development, my professional experience was in corporate communications. It's made me a better developer who delivers clear project updates – and I can write content whenever I need to.
User Experience
I spent five years working as a UX developer on a 60-person user experience team. It's why I'm always striving to include new and innovative interactions to enhance UX.
Web Development
My goal as a developer is to write less code more efficiently, combining the power of reusable components with modern tools. And I experiment continually with new techniques and tools to stay sharp and marketable.
eCommerce Consulting
If you have an eCommerce business idea but you don't know where to start, I can recommend the right suite of tools and technological approach based on current trends.
Core Web Vitals Optimization
Good Page Experience and Core Web Vitals are a must. Any good website should be optimized to load in the shortest time possible. I can help you identify all the opportunities for increasing your performance scores.
Headless eCommerce Storefronts
I believe headless solutions are the future of eCommerce because of their speed and flexibility. But it's not the right solution for every business. I can map out the implications for your business and help you decide which data-fetching approach is right for you.
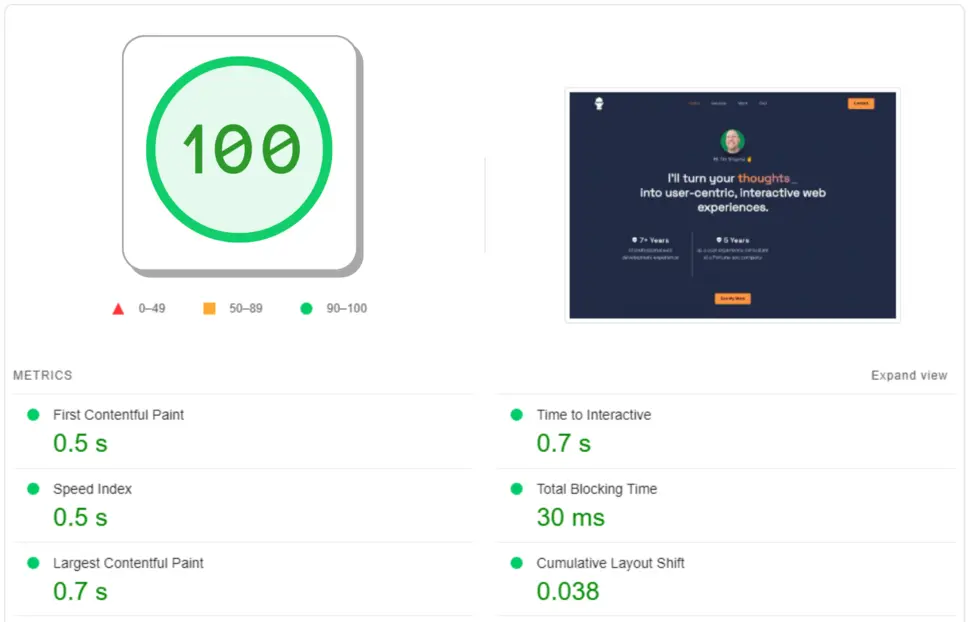
Page Experience and Core Web Vitals
Page Experience is a set of signals from Google that measure how users perceive the experience of interacting with your website. Core Web Vitals are a set of real-world, user-centered metrics that quantify key aspects of your website's user experience.
Google uses Web Vitals and Page Experience to decide which links to display first in search results. I'll help ensure your Page Experience and Web Vitals are fully optimized so your content reaches the most people.

This website's PageSpeed Insights report with the maximum score of 100
Bomb Botanicals eCommerce Store Redesign and Rebuild
An eCommerce storefront for a wellness brand selling CBD products online.
Uses Shopify for inventory management, Next.js and React for rendering, Tailwind CSS for styling, and GraphQL for fetching data.
This store is deployed to Vercel, includes custom controls for adjusting/displaying product options and variants, has a responsive mini-cart that uses the React Context API, queries the Shopify Storefront API using GraphQL, features an on-demand theme switcher with "Day Mode" and "Zen Mode", and uses SWR to track and display real-time inventory data from Shopify.
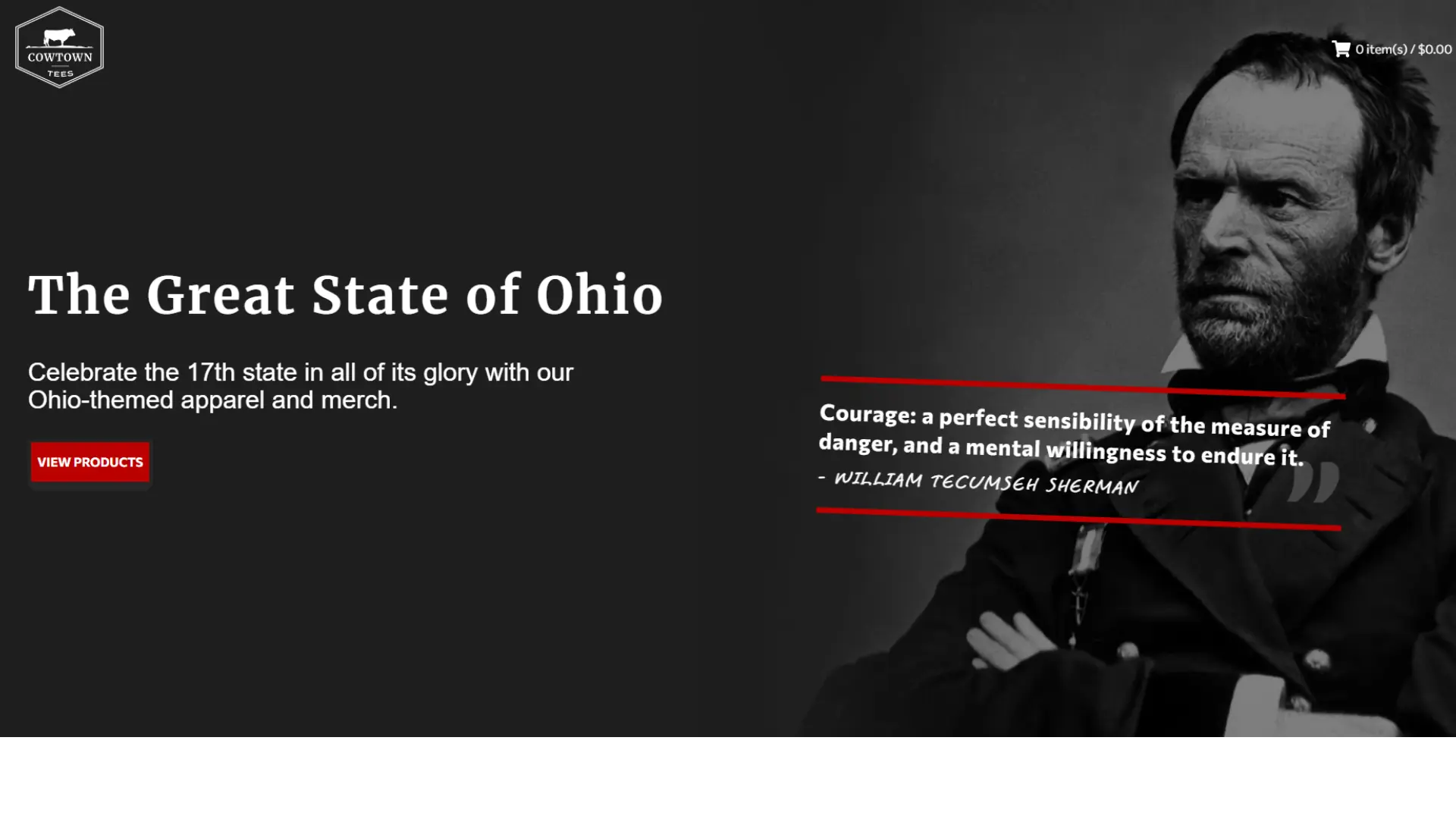
Other Recent Projects
Modern business solutions built with modern technologies.

Technology Overview
Uses Shopify for inventory management, Gatsby and React for rendering, Styled Components for styling, and GraphQL for fetching data.
Project Details and Scope
This store is deployed to Netlify, watches for Shopify inventory changes and dynamically rebuilds when data is updated, includes a dynamic search component allowing users to search products and filter results, has a responsive mini-cart with controls for adjusting cart quantities, and has a dynamic product page image gallery that updates in sync with the product variant selector.
More Info About Me
I have answers.
This site uses Vercel for serverless functions and hosting, Next.js and React for rendering, Emotion for CSS, and Framer Motion and CSS for animations. Checkout out the Github repo for more info.
There are so many options for building websites nowadays, but in my personal opinion I like the balance between speed, developer experience, and static/dynamic rendering that Next.js offers. It allows you to get started on your project much faster than cobbling together dozens of plugins to get your environment set up.
In terms of CSS-in-JS, I tend to go for a solution like Emotion mostly because I prefer its scoping and naming conventions compared to how other libraries handle CSS-in-JS.
Message me any time to find out more. I love to talk about web technologies!
The pandemic pushed many more businesses online, and I think the Shopify platform has the most momentum, name recognition, and long-term potential. It’s an accessible, robust eCommerce platform that offers a lot of features out-of-the-box.
Shopify also offers the best inventory management experience for users, while the Storefront API offers a great developer experience.
Shopify's React-based framework called Hydrogen is poised to be an eCommerce game-changer too. There's a lot to like.
I'm a big believer in asynchronous communication when it comes to projects. That's why I like to record video walkthroughs to keep projects moving along. I typically send clients project update videos, which they can watch at their convenience. Then they can comment on the video using timestamps.
Trello is also a great tool for asynchronous project communication. Everything related to the project is in one place and you can comment on any aspect of the project at any time.
I like to work on all kinds of web projects!
In the past I've built plenty of sites in static HTML/CSS/JavaScript and on platforms like WordPress. I try not to confine myself to just one or two solutions. I think each project has an ideal tech stack, and I try to get as close to that ideal solution as possible.
During the pandemic I realized how much eCommerce was growing, and I saw how quickly Shopify was increasing their market share. That was the rationale behind my recent decision to focus on eCommerce storefronts.
Contact me anytime
Let's talk about your next project.